すなわち、reader の onload イベントが発生したときに img#thumbnail に画像を載せる処理を走らせる、ということを登録する $colorboxresize();// 明るさを1〜1の値で調整します image contrast ( val ); maxwidthとmaxheightを設定し、overflowにscrollを設定すると、画像が最大サイズ以上の場合、スクロールバーが出現する。 vwとvhでもウィンドウサイズの変更に合わせて要素の大きさを変更してくれるが、今回はウィンドウサイズの変更を検知して、JavaScriptでmaxwidthとmaxheightを変更していく。

Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ
Javascript 画像 リサイズ 保存
Javascript 画像 リサイズ 保存- ではJavaScript部分を見ていきましょう。 実装方法の手順 ブラウザ上で画像をリサイズするには以下の手順が必要になります。 HTML5のcanvas要素をつくる(表示はしません) canvasのサイズを変更;/* ※A */ maxwidth 850px;




シンプルでお洒落なタグを入力することができるjqueryプラグイン Jquery s Input Bl6 Jp
JavaScript JavaScript 画像サイズを変更する 投稿日:17年10月24日 更新日: 18年4月28日 画像サイズを変更するするサンプルです。 縦横比は保たれたままで、指定サイズにリサイズされます。 画像 背景写真の画像は、横10px、縦800px。画像比率は15です。文字は画像で画面中央に配置するようにしています。 リサイズに対応:改訂。画像位置修正:改訂。 ・フェードアウトバージョン jQuery の resize メソッドを使うと、画面のサイズが変わった際の処理を実装することができます。 今回は、jQuery の resize メソッドの使用方法について紹介します。 目次 1 resize メソッド 2 画面をリサイズした際の処理 3 ロード時とリサイズ時の処理 1 resize メソッド
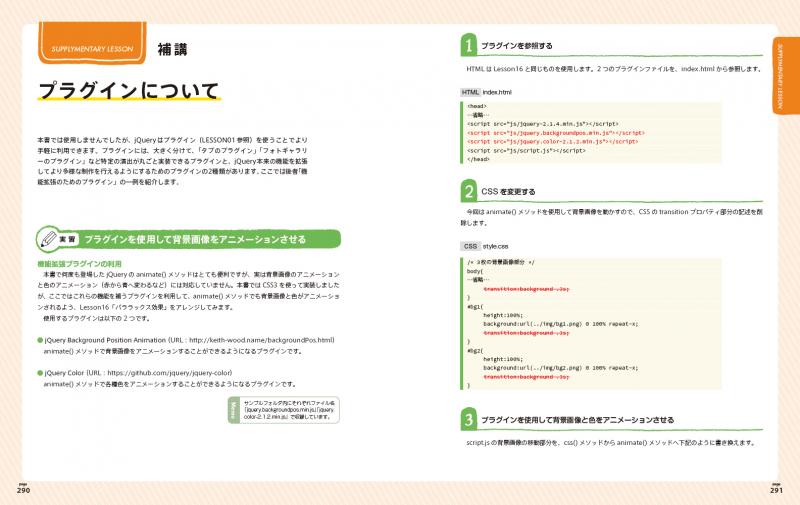
jQuery、jQuery UI、画像はコードに書いてあるパスに配置してくだいさい。 indexhtml css/indexcss js/indexjs 実行結果 たった二行でリサイズと移動が実装できたΣ(゚д゚;) 「indexjs」の3行目と6行目で行っている要素へ「resizable」と「draggable」を付与するだけで、要素 javascriptで画像処理 (12)~複数の画像を一度にサイズ変更してやんよ! ! 〜 書くネタがどんどん減って困り果てているブログ 12回目 です。 今回も画像処理のサイトを見て「それ、 OpenCVjs でも出来るお! 」と言ってやりたいと思います まぁ正確に言う 内接リサイズ画像全体が枠内に収まるようにリサイズする。画像の長辺に合わせた方法。 外接リサイズ枠からはみ出す部分はカットする。画像の短辺を枠に合わせた方法。 ①divの縦横比を固定してレスポンシブにする方法
Jan , 16 PNG画像もリサイズできますよ。 Tea Leaves 安心してください。 PNG画像もリサイズできますよ。 バッチリサイズ2の v106 をリリースしました。 一部のユーザで起動時にクラッシュしていた問題を修正しました。 また、全選択/解除のボタンをつけました パスから取得 サーバー上のURLアドレス、ローカル環境のBlob URLからサイズを取得できます。 var path = "/imagepng" ;4 #headimg img { height 300px;




フォーム要素の制御 Jquery Plugin Ajax Php Javascript Room




Jquery Textareaの高さを自動でリサイズする Autosize たらんぶらんな夢
} elementsrc = path ; HTML/JavaScript で画像データを縮小するには、 を利用する方法があります。 Canvas に縮小サイズで描画した後、Canvas 自体を画像データとして取得する感じです。 動くデモ http//jsbincom/bojowaseji/1/edit?html,output JS Bin JavaScript:キャンバスのサイズを画面サイズにあわせて変更 HTMLのcanvasタグは、JavaScriptで気軽に画像やグラフィックを扱うことができて面白いので色々と試している。 個人的に作っているものの中で、 canvasタグのサイズをブラウザの画面サイズにあわせて変更したい ことが多いので、サンプルを作った。 btn target="_blank"




Javascriptで画像をリサイズ 拡大 縮小 する



Jqueryで画像の縦横比率を保ったままリサイズする Memo
/* ※B */ minwidth 600px;サブウィンドウのサイズ変更は、 windowresizeBy ( , ) この部分で指定しています。 resizeBy () 現在のサイズから相対的に変更する指定 , 左が横幅の指定、右が高さの指定 この例の場合、クリックするたびに × ずつ大きくなっていきます。 逆 拡張Javascriptで画像のリサイズを行う|実践1 拡張「旅の記録」公開をツールで実施する|アジャイル手法で構築




Javascriptだけで画像をリサイズしてダウンロードさせる 犬ターネット



怖くないjavascript Jquery 折りたためるサイドメニュー 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
// 画像(BLOBデータ) const THUMBNAIL_WIDTH = 500; 黒色の640x360がリサイズで設定する値です 黄色の250x175がトリミングで設定する値です 赤色の350x10が開始位置に設定する値です 実際にリサイズした画像を使うには出力されたHTMLを画像を入れたい部分に貼り付けてください *HTML的には。 初心者向けにJavaScriptで要素のリサイズに応じてイベントを発動する方法について現役エンジニアが解説しています。ウィンドウのリサイズに応じてイベントを発動させるにはresizeイベントを使用します。onresizeに処理を設定、addEventListenerやJQueryなどによる方法もあります。



Jqueryプラグイン サンプル その他 Skuare Net




Javascript Jquery で画像をリサイズする方法 Js以外でも可 Qiita
JavaScript 手順としては、 HTMLで、の代わりにを設置し、src属性の代わりにdatasrc属性に画像のパスを設定する。 JavaScriptで、Image ()オブジェクトを使って、元画像の大きさを取得し、縦横比を計算。 縦・横の幅の小さい方を基準に画像をリサイズし、はみ出す分画像位置を移動し、Canvasに表示する。 となっております。 参考サイト drawImage () メ リサイズ時の処理はdebounceというJavaScriptのパターンを使用して、処理を実行するまでのタイミングを遅らせています。この場合はリサイズが終わって02秒経ったときに処理を実行します。画像を多く使用しているページでは特に有効だと思います。 まとめ jQuery/JavaScriptによる画像リサイズ その2 先ほど" jQuery/JavaScriptによる画像リサイズ "というポストをしたばかりなんだけど、もう少しjQueryを使えばキャッシュ回避をしなくてもよくなったので、改めてポストしておく。




大きな画像をjavascriptでリサイズしてからajax送信する方法 Console Dot Log




大きな画像をjavascriptでリサイズしてからajax送信する方法 Console Dot Log
で colorbox にリサイズイベントを発生させる ;Var element = new Image () ;JavaScript Canvas HTML5 API objectfitプロパティの値にcoverを指定すると、縦横の小さい方に合わせて画像がリサイズされて、ボックスからはみ出した部分はトリミングされます。 (上記の使用例1では、実際の画像の横幅300pxが0pxに縮小されています。




Javascript 要素の高さを揃える リサイズ対応 Into The Program




Jquery 文字が1文字ずつ出るアニメーション作成方法 初めてのブログ
そもそも、 上記のデモサイト でもリサイズ後の画像は読み込めていませんでした。 各functionが処理されるタイミングに問題があるような気がしたので、色々と書き換えたりもしましたが、結局うまくいきませんでした。 よろしくお願いします。 追記(上記のデモサイトから引用させていただきました) JS BinVar height = elementnaturalHeight ; jQueryだけで自動リサイズするテキストエリア(textarea)を作るコード例を紹介。入力のしやすいストレスのないフォームを作るときとかに役立つテクニックです。




よくあるエレベーターメニューをプラグインなし Jqueryで自作してみる ノマクリ




15年総まとめ Jqueryのプラグインとスクリプト100選 コリス
// 色空間を16ビットに減らします(RGB565) image greyscale// 画像リサイズ後の縦の長さの最大値 // ファイルが選択されたら $ (' inputtype=file ') change (function {// ファイルを取得 file = $// 画像リサイズ後の横の長さの最大値 const THUMBNAIL_HEIGHT = 500;




ブラウザで画像を縮小してサーバにアップロードするjavascript ひろこま Hack Log




Javascript Windowサイズを指定してリサイズする Mebee
その1:タグの画像をリサイズ・回転 ⇒ 画像リサイズのデモ:タグ ⇒ 画像リサイズのデモ:タグ90度ずつ回転 JavaScript でリサイズするのが理想的である理由 まず何故 JavaScript 側でリサイズするのがいいのかというと、アップロード時のネットワーク負荷が劇的に下げられるからだ。 サーバーサイドでリサイズするとなると、まずそのでかい画像をアップロードしなければならない。 この時点で重い画像だとアップロードに数秒かかってしまう。 これを JavaScript、つまりElementonload = function () { var width = elementnaturalWidth ;




Jqueryで 読み込みとリサイズ処理を一緒にと ロードとリサイズ処理を一緒に書く方法 初めてのブログ




ページ上のあらゆる要素をドラッグ リサイズ スケール 回転 ワープ グループ化 スナップ操作を可能にする万能javascriptライブラリ Moveable コリス
JavaScriptで動画の本来のサイズを取得するには、video要素のvideoWidthとvideoHeightを参照します。 タッチデバイスのピンチイン、ピンチアウトで画像を縮小、拡大します。 横幅のリサイズだけ検出する;これは「画像を自動で拡大縮小させたいが、最大幅と最小幅を指定しておきたい場合」とも言えます。 この場合は、下記のようにCSSソースを記述します。 img { width 100%;Canvasの画像をリサイズする簡単な方法HTML5・javascript 更新日: 調べてみるとCanvasをリサイズするようなjavascriptの関数は存在しないようなので自前で作るか他の方が作られたのを使うしかないようです。 今回は私の方で簡単な方法ではありますがリサイズ関数を作りました。 ただし、それをするには一度画像をURLに戻して読み直すという処理が必要で




Html Css Javascript レスポンシブ対応可能なモーダルウィンドウを作成する方法 ユリのブログ




Javascript Jqueryのプラグインを組み込むと Twitterのjsがエラーを返す Teratail
/* ※C */} widthプロパティ(※A横幅)に値「100%」を指定した上で、maxwidthプロパティ(※B最大の横幅)と、minwidthプロパティ(※C最小の横幅)を同時に指定 javascriptで自分自身のウィンドウサイズをを変更できるスクリプトを教えてください!!よろしくお願い致します。 、リンクをクリックして別ウインドウとして開いたものであれば、わざわざwindowresizeToでリサイズしなくても、最初からwindowopen時の引数JavaScriptプログラムに関する各種メモ書き 以下のようにウィンドウサイズによって画像サイズを変更したい時があります。 常に背景を画面にフィットするようウィンドウサイズ変更時に自動で画像をリサイズする




Javascriptで無限ループスライダーをつくりました Javascript Jquery えむ家のメモ帳




Javascript ウィンドウのリサイズ完了後に処理を実行する Into The Program
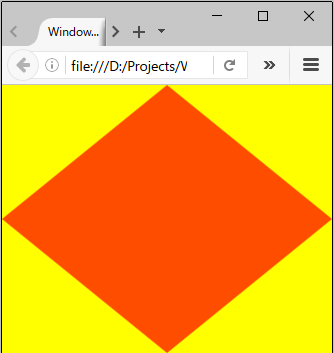
こちらの画像は横幅が300px、縦幅が6pxになっています。 この300pxや6pxといった 長さを変更すること をリサイズといいます。 ですからこの画像の横幅を150px、縦幅を103pxにリサイズすると以下のようになります。`false`が2番目のパラメータとして渡された場合、画像の幅と高さはリサイズされません // ExifのOrientaion定義を持つJPEG画像は、必要に応じて自動的に再配置されます /* 色 */ image brightness ( val );// 選択されるファイル var blob = null;




テーブルのカラムをリサイズできる Jquery Resizablecolumns Bl6 Jp




Jquery プラグイン Masonry の使い方と設定 Web Design Leaves
// コントラストを1〜1の値で調整します image dither565 (); 以下、javascript > $ (function {var file = null; 画像のリサイズ 画像のリサイズ自体にはjQueryは使っていない。要素のwidth, heightを取得できることを前提にしている。 指定した画像サイズより縦も横も小さい場合はリサイズしない。 まとめ IEはやっぱりハマりどころが多い。




Jquery Resize でウィンドウのリサイズ時に処理を行う フライテック



1
7 現在、表示中≫ リサイズ可能なパネルを生成するには? 指定の要素を(画像、テキストにかかわらず)マウスのドラッグ操作でリサイズできるようにするResizableウィジェットの基本的な使い方を説明する。 13年8月29日 (木曜日) 8 展開可能なリッチ 画像の縦横比(アスペクト比)を保ったまま、サイズを変更したい。「印刷対応が必要な場合」「常にwindowサイズ150pxで拡大表示したい場合」など、訳ありでとあるサイズにjsで拡大縮小する処理を紹介します。 下準備 jQueryと、自分で作ったjavascriptのファイル(今回は aspctjs JavaScriptで画像を表示する方法 JavaScript で画像を表示するには、対象のimg要素を取得してsrc属性を指定します。以下はidが「image_place」というimg要素を取得して、 src属性に「image1jpg」を指定した例です。 var img = documentgetElementById("image_place");




スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday



Jquery Scroll や Resize イベント時の処理回数を減らすプラグイン Jquery Throttle Debounce Memocarilog
} このように、縦サイズは height プロパティを使って指定することが出来ます。 横サイズは width というプロパティを使いますが、今回は横幅は元のままでよかったので100%と指定しました。 セレクタを #headimg img としているため、赤枠の画像だけを指定することが出来ます。 #headimg img は、idがheadimgのHTMLタグの子要素にある画像




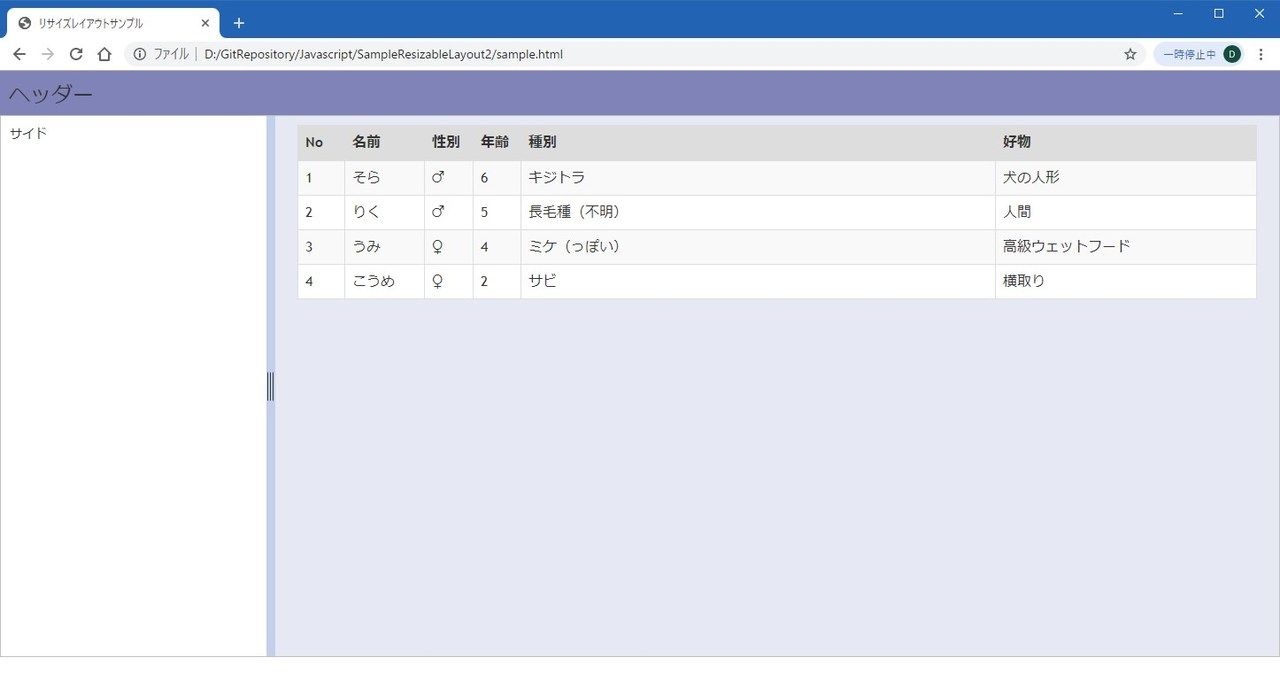
Javascript 画面2分割 Amp Amp リサイズ可能 なウェブレイアウト Teratail




動きが面白い チェックしたいjqueryプラグイン10選 Ferret




Jquery ブラウザのタブが非アクティブ時でもsetintervalの挙動について Web Fla




Jquery 親要素のサイズに合わせて画像をリサイズしてフィットさせるプラグイン Web Development Blog




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア



Jqueryプラグイン サンプル フォーム系 Skuare Net




ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room




Javascriptで画像処理 12 複数の画像を一度にサイズ変更してやんよ 画像処理だけで飯が食えるかっ




Jquery Uiのインタラクションを使ってみよう 1 5 Codezine コードジン




Javascript逆引きレシピ Jquery対応 電子書籍 山田 祥寛 翔泳社の本




Jquery 表示しているブラウザの高さを取得してcssのheightに指定 Webデザインラボ




Jquery入門 Resize によるウィンドウリサイズの方法まとめ 侍エンジニアブログ




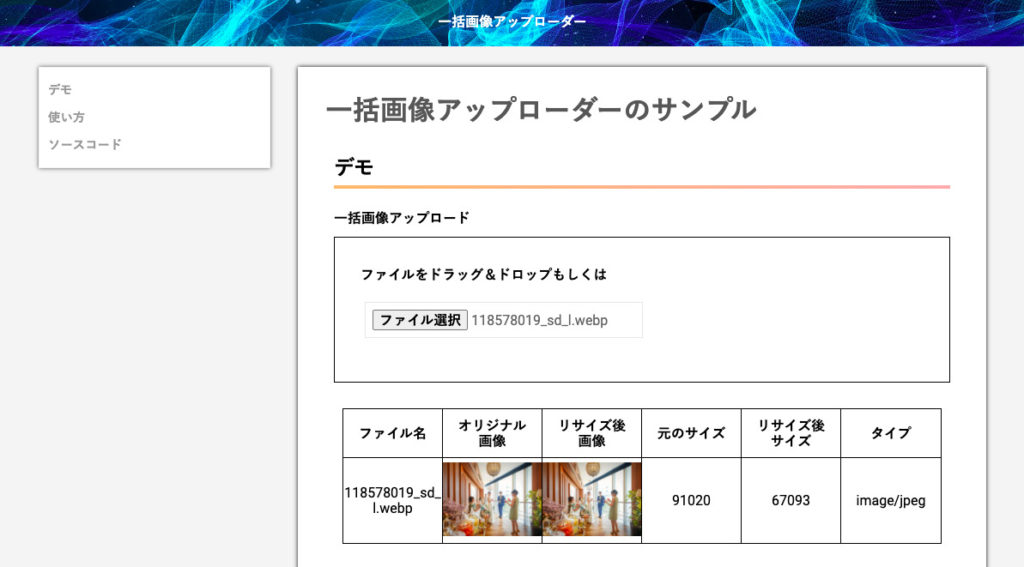
アップロード画像をリサイズしてbase64に変換する Jqueryプラグイン Isystk S Blog




ページ上のあらゆる要素をドラッグ リサイズ スケール 回転 ワープ グループ化 スナップ操作を可能にする万能javascriptライブラリ Moveable コリス




画像の縦横比を維持または無視してリサイズする方法 Javascript Tipsふぁくとりー




Javascriptとjqueryの違い Web制作会社 Maromaro Blog




Sly ウェブアプリにも使えそうな高機能なスライダー スクロールコンテンツを実装できるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式



テーブルのソート フィルタ機能等 超多機能テーブルに変形させられる Jquery Kingtable Phpspot開発日誌




Jqueryで作るランダムおみくじ21 株式会社しずおかオンライン




Jquery Snowfall で ページや記事に花びらを舞い落ちるようにする Logical Error



Q Tbn And9gcs9o1ihpl9vleqdylwmuiuiuzekluaqavzjszemacbsqqjpw T4 Usqp Cau




Javascriptで画像をリサイズ 拡大 縮小 する




Masonryより高機能 フィルタ ソート レスポンシブ対応のグリッドレイアウト Muuri Js Wordpress テーマ Digipress



要素を点滅させるjavascript Jquery Web Notes



Q Tbn And9gcsr1zmivsirux Ufkdomssvwkerteuvddhabqsntnyf 6owhsi7 Usqp Cau




お茶どうぞ ゚ オォヾ O O ノォオ ゚ Jquery File Uploadの使い方



Github Liabru Jquery Match Height A Responsive Equal Heights Plugin




Javascriptで画像をリサイズ 拡大 縮小 する




Javascriptで画像をリサイズしてから画像をアップロードする Qiita




Jquery Jquery Resizable プラグインを使ってテーブルの列をリサイズできるようにしてみた ドラブロ Let Bygones Be Bygones




アップロード画像をリサイズしてbase64に変換する Jqueryプラグイン Isystk S Blog



データベース連動型のajaxを使ったテーブル実装jqueryプラグイン Jtable Phpspot開発日誌




Jquery Flexboxを使って簡単にリサイズ可能なレイアウトを作れる Jquery Resizable プラグイン ドラブロ Let Bygones Be Bygones




大きな画像をjavascriptでリサイズしてからajax送信する方法 Console Dot Log



怖くないjavascript Jquery ウィンドウサイズに合わせてメイン画像のサイズを変えたい 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Resizable Jquery Ui




Javascriptでウィンドウのリサイズやスクロールイベントの発生回数を抑える小技 Analog Studio




画面の幅がリサイズされた時に処理を実行する Jquery Kubogen




Jquery Ios Safari だと100vhが少しはみ出てしまう対策 125naroom デザインするところ 会社 です




Jquery チェックボックスにてdisableをつける または外す かえでblog



ドラッグ リサイズが可能なjavascript Jqdnr Skuare Net




シンプルでお洒落なタグを入力することができるjqueryプラグイン Jquery s Input Bl6 Jp



ドラッグで要素をリサイズ出来るjquery Web Notes




Dragreplace Js スマートフォンなどのタッチデバイスでのドラッグ ドロップにも対応したjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式




Javascript Es15 React で画像を扱う リサイズとプレビュー表示 Dackdive S Blog




Javascript で Window リサイズ終了後のタイミングをハンドリングする方法 Developersio



Github Am1tanaka Photo Resize Js 写真画像をクライアントサイドでリサイズして アップロードできるようにする Javascript




ウィンドウリサイズに応じて要素をサイズ調整させるjqueryプラグイン Oh My Enter




Javascript Jquery プレビュー画面の表示 Free Hero Blog




Javascript Webアプリ Canvas Blob のリサイズ方法について Teratail




Jquery Ios Ipadosでスクロールすると発生するリサイズ処理を止める方法 初めてのブログ



Jqueryを使った基本的な擬似フレーム Home 11年の記事 イイラボ Ek Labo モバイル




Javascript で画像をリサイズする方法 ボクココ



Jqueryプラグイン サンプル フォーム系 Skuare Net




Jqueryオブジェクトをhtml文字列に変換したり戻したりする方法 Pisukecode Web開発まとめ



すぐに忘れる脳みそのためのメモ Css と Javascript で伸縮する領域を作成




Jquery標準デザイン講座 Seshop Com 翔泳社の通販




この上なく便利 すごい Jquery の小技まとめ32 コムテブログ




Webの動画デザインに役立つjqueryプラグイン10選 Codecampus




Jquery Flexboxを使って簡単にリサイズ可能なレイアウトを作れる Jquery Resizable プラグイン ドラブロ Let Bygones Be Bygones




レスポンシブデザイン Javascriptでウィンドウのリサイズを検知する Javascript Jquery えむ家のメモ帳




Javascript で画像をリサイズする方法 ボクココ




テーブルを使ったいろいろなjqueryプラグイン26個まとめ Web活メモ帳




Jquery標準デザイン講座 神田 幸恵 翔泳社の本




Javascriptとjqueryの違い Web制作会社 Maromaro Blog



要素のドラッグ リサイズを可能にするjs Dragresize Phpspot開発日誌




Canvas Windowサイズに合わせてcanvasをリサイズ Fjiブログ




Javascriptで要素のリサイズに応じてイベントを発動する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




Jqueryでブラウザの横幅 高さを取得する方法 初回読み込み時 リサイズ時に取得 初めてのブログ




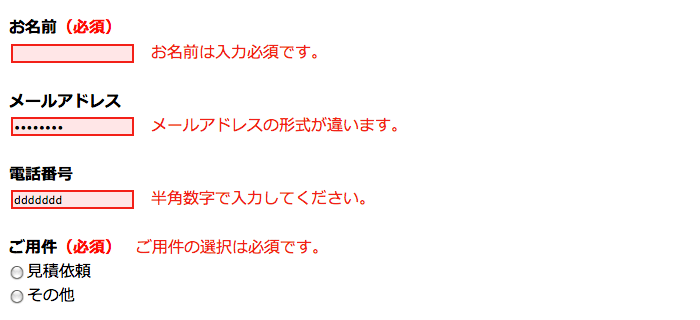
Js フォームのバリデーションと入力ヒントの表示も可能なjqueryプラグイン Jquery Form Validation And Hints Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



3



Javascriptとjqueryの存在チェックの方法 Web Notes



Javascript コピペで張り付けられた画像ファイルをアップロード前にリサイズする Bluebear I O



怖くないjavascript Jquery 折りたためるサイドメニュー 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


0 件のコメント:
コメントを投稿